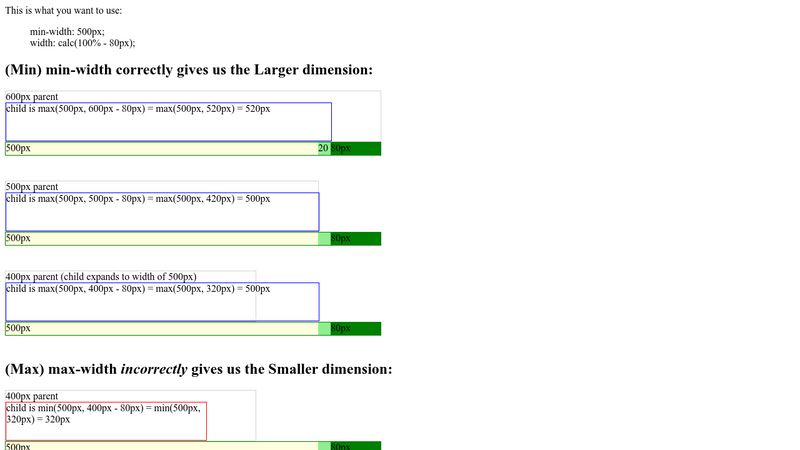
GitHub - kristerkari/css-calc-transform: Tiny Javascript library to transform CSS properties with calc() function values to pixels based on window and element dimensions.
![SOLVED] How would I use stylesheets.css to overwrite the sizing on a carousel viewport? - Ignition - Inductive Automation Forum SOLVED] How would I use stylesheets.css to overwrite the sizing on a carousel viewport? - Ignition - Inductive Automation Forum](https://global.discourse-cdn.com/business4/uploads/inductiveautomation/optimized/3X/a/e/aee654c21960550f380d53012d478bd47a6b7868_2_690x382.png)
SOLVED] How would I use stylesheets.css to overwrite the sizing on a carousel viewport? - Ignition - Inductive Automation Forum

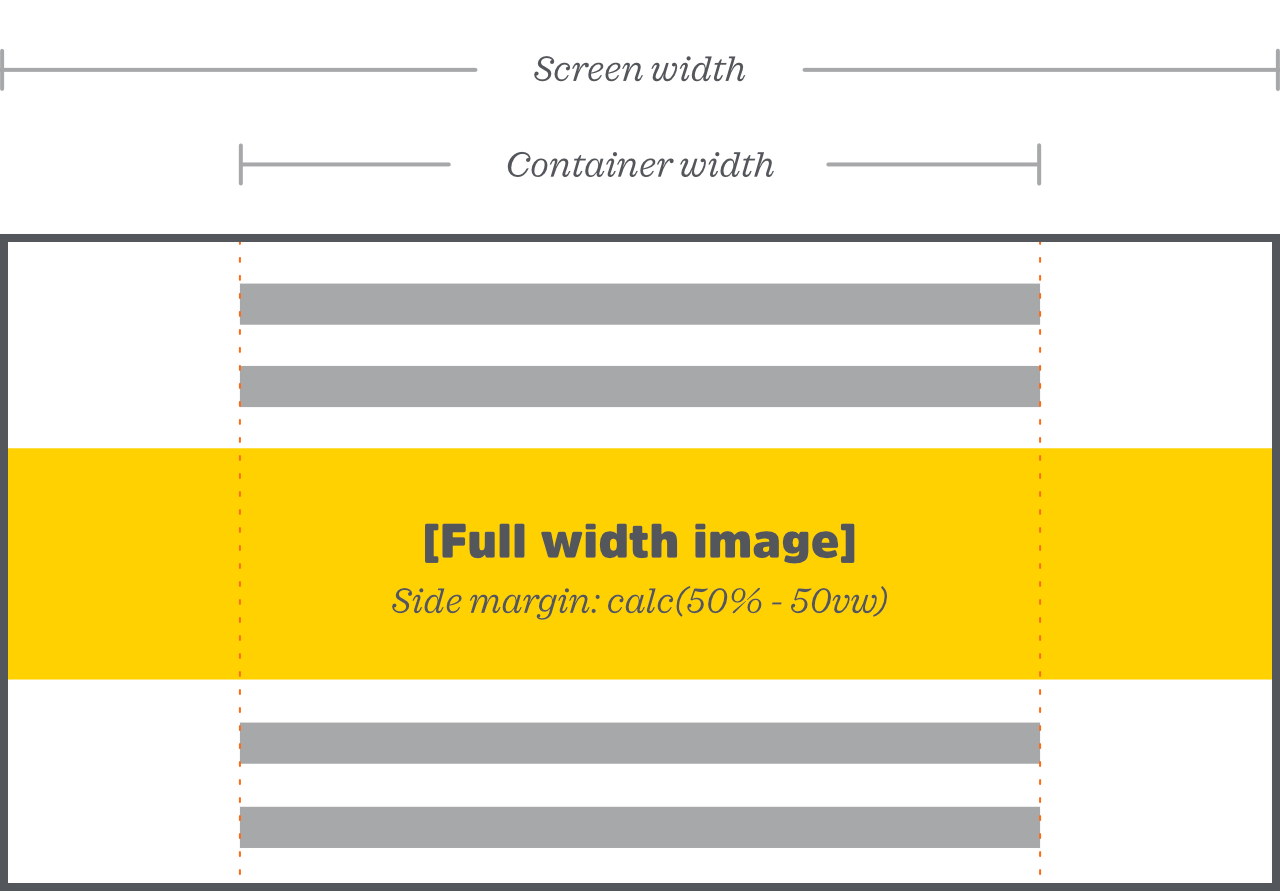
Adding Gutenberg Full- and Wide-Width Image Support to Your WordPress Theme - Josh Collinsworth blog

Ryan Mulligan on X: "This tip is also helpful in preventing focus outline clipping when the parent element has a hidden overflow 🙌 https://t.co/snsXncTFXw Here I've made a CSS variable for the

:max_bytes(150000):strip_icc()/css-height-undefined-parent-13e3dabbfd2247218b57ef6f493cb45b.jpg)